Deno Deploy Quick Start
Deno Deploy is a globally distributed platform for serverless JavaScript applications. Your JavaScript, TypeScript, and WebAssembly code runs on managed servers geographically close to your users, enabling low latency and faster response times. Deploy applications run on fast, light-weight V8 isolates rather than virtual machines, powered by the Deno runtime.
Let's deploy your first application - it should only take a few minutes.
Deploy your existing project
Import a project and run it on the edge it with Deno Deploy.
-
From the Deno Deploy dashboard click the "New Project" button.
-
Connect to your GitHub account and select the repository you would like to deploy. Follow the on-screen instructions to deploy your existing application.
-
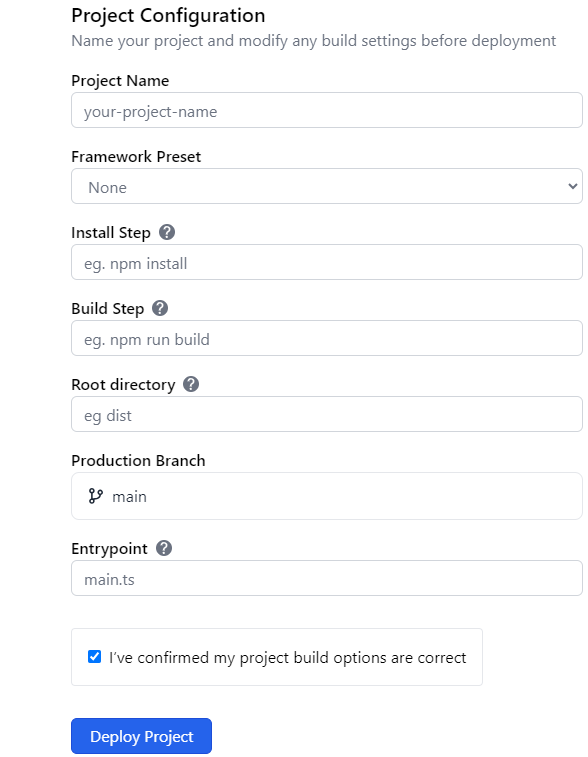
Use the Project Configuration form to set up a GitHub action to deploy your project:

- Confirm that your build options are correct and click the "Deploy Project" button to kick off your new Github action and deploy your project.
In a few moments, your Hello World server will be deployed across ~30 data centers around the world, ready to handle large volumes of traffic.
Once your deployment is successful you can visit your newly deployed project at the url provided on the success page or manage it in your dashboard.
Option 2: Start from scratch
If you'd like to develop and deploy a simple application locally, follow these instructions to get started.
We'll use the deployctl command
line utility to deploy a local Deno script from your computer.
Install Deno and deployctl
If you haven't already, you can install the Deno runtime using one of the commands below:
- macOS
- Windows
- Linux
curl -fsSL https://deno.land/install.sh | sh
irm https://deno.land/install.ps1 | iex
curl -fsSL https://deno.land/install.sh | sh
After Deno is installed, install the deployctl utility:
deno install -A --no-check -r -f https://deno.land/x/deploy/deployctl.ts
You can confirm deployctl has been installed correctly by running:
deployctl --help
Now, you're ready to deploy a Deno script from the command line!
Write and test a Deno program
Create a file called server.ts in your terminal, and include the following
"Hello World" web server:
Deno.serve(() => new Response("Hello, world!"));
You can test that it works by running it with the command below:
deno run --allow-net server.ts
Your server should be viewable at localhost:8000.
Add this new project to GitHub and follow the guide to deploy your project with Deno Deploy.
Option 3: Start with a playground
A playground is a browser-based editor that enables you to write and run JavaScript code right away. This is a great choice for just kicking the tires on Deno and Deno Deploy! From the Deno Deploy dashboard, click the "New Project" button and choose any of the options with a "Try with a playground" button.
Next Steps
Now that you've created your first project, you can check out the kinds of apps you can run on Deploy. You could also skip right to setting up your own custom domain. We're so excited to see what you'll ship with Deploy!